Post Date: February 29, 2024

In the digital landscape, where attention is scarce and competition is fierce, web design serves as the first impression users have of a brand or business. Beyond aesthetics, colors in web design play a pivotal role in shaping user perceptions, enhancing brand identity, and guiding the overall user experience. This article is a comprehensive guide to the strategic use of colors in web design, exploring the psychological nuances, branding implications, and practical applications that can elevate a website from functional to visually compelling.

The Psychology of Colors in Web Design
Understanding the psychology of colors is foundational to effective web design. Colors evoke emotions, influence behavior, and create memorable associations. In the context of web design, it’s essential to consider how different colors can impact user perceptions. Warm colors like reds and yellows may evoke energy and urgency, while cooler blues and greens convey calmness and trust. By tapping into color psychology, designers can create websites that resonate emotionally with their target audience.
Establishing a Brand Identity through Colors
Colors are integral to brand identity, and web design is a powerful canvas for expressing and reinforcing that identity. The strategic selection of colors in web design goes beyond mere aesthetics; it becomes a visual representation of a brand’s values, personality, and messaging. Consistent use of colors across a website helps in brand recognition and fosters a cohesive and memorable brand identity. For instance, the vibrant red of Coca-Cola or the distinctive blue of Facebook instantly conjure images of the respective brands.
Creating Visual Hierarchy with Colors
In the vast expanse of a web page, colors serve as visual cues that guide users through content and establish a hierarchy. By using contrasting colors, designers can draw attention to key elements such as call-to-action buttons or important information. The principles of contrast, saturation, and brightness come into play, enabling designers to create a visually appealing and easily navigable website. This strategic use of colors enhances the overall user experience and ensures that important information doesn’t go unnoticed.
Enhancing User Experience and Accessibility
Colors play a crucial role in enhancing the user experience on a website. From the choice of background colors that contribute to readability to the selection of complementary colors that improve navigation, thoughtful color design creates a seamless and enjoyable browsing experience. Additionally, considering color accessibility is essential to cater to users with varying visual abilities. This inclusivity in web design ensures that everyone, regardless of visual impairments, can access and navigate the content effectively.
Trends and Innovations in Web Design Colors
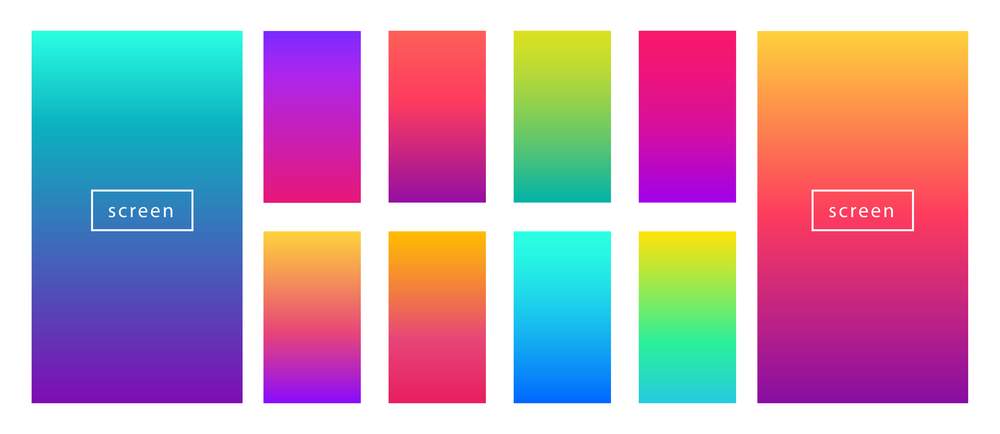
Web design is a dynamic field, and color trends evolve over time. Current trends include the use of gradients, neumorphism (soft, subtle shadows and highlights), and bold color contrasts. Staying updated on design trends ensures that a website remains visually relevant and engaging. However, while trends can inspire, it’s crucial to balance innovation with the overall brand identity and the preferences of the target audience to avoid a fleeting, trendy appearance.
Practical Tips for Implementing a Strategic Color Palette
Implementing a strategic color palette involves careful consideration and intentionality. Designers should start by understanding the brand’s identity, values, and target audience. From there, they can choose a cohesive color scheme that aligns with the brand’s personality and resonates with the intended emotions. Utilizing color tools and resources can assist designers in finding harmonious combinations and ensuring accessibility. It’s also advisable to test color choices across different devices to ensure a consistent and visually pleasing experience.
Case Studies of Successful Web Designs
Examining real-world examples provides valuable insights into the impact of strategic color use in web design. For instance, the clean and minimalist design of Apple’s website relies on a predominantly white background, creating a sense of simplicity and sophistication. The use of bold, contrasting colors on the website of Slack, the team collaboration platform, enhances visual hierarchy and guides users seamlessly through the interface. Case studies like these offer practical lessons in how colors contribute to the success of a website.
Adapting Colors for Responsive Design
In an era where users access websites on a variety of devices, responsive design is paramount. Colors must adapt to different screen sizes and resolutions to maintain consistency and provide an optimal user experience. Designers should consider how colors translate across mobile devices, tablets, and desktops, ensuring that the visual appeal and functionality of the website remain intact regardless of the device used.

Conclusion
In the realm of web design, colors are not just a visual embellishment; they are a strategic tool that can influence user behavior, strengthen brand identity, and elevate the overall user experience. By mastering the palette and understanding the psychology behind colors, designers can create websites that not only look visually appealing but also resonate with the emotions and preferences of their audience.
—
Frequently Asked Questions (FAQs):
1. How do colors impact user engagement on a website?
Colors evoke emotions and influence perceptions, directly impacting user engagement. Strategic color use can guide users through content, highlight important elements, and contribute to a positive overall experience.
2. Can color choices on a website affect the brand’s credibility?
Absolutely. Consistent and thoughtful color choices contribute to brand identity and recognition. Inconsistent or poorly chosen colors may create confusion and impact the perceived credibility of a brand.
3. Are there universal principles for choosing a color palette in web design?
While some color associations are universal, the choice of a color palette depends on the brand’s identity, target audience, and the intended emotional impact. A cohesive color palette aligned with the brand’s values is crucial.
4. How can I ensure that my website’s color choices are accessible to all users?
Consider color contrast, text legibility, and provide alternatives for users with visual impairments. Utilize color accessibility tools and guidelines to ensure that your website is inclusive and accessible to a diverse audience.
5. Should I follow current color trends in web design for my website?
While trends can provide inspiration, it’s crucial to balance them with the overall brand identity and preferences of the target audience. A timeless and cohesive color palette is often more effective in creating a lasting and impactful web design.
6. What role do colors play in conveying a brand’s personality through web design?
Colors are powerful communicators of brand personality. The choice of colors reflects the brand’s values, tone, and messaging. For example, bold and vibrant colors may convey a sense of energy and dynamism, while muted tones may suggest sophistication and elegance.






